
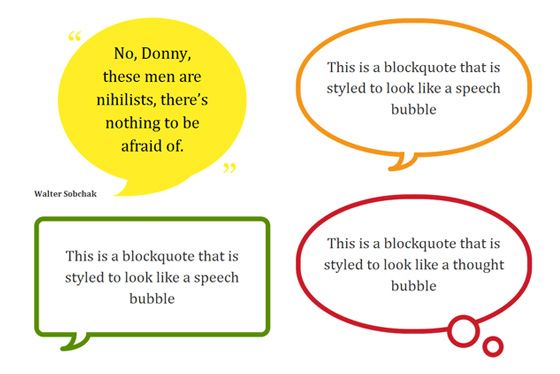
Sử dụng hiệu ứng bo góc và Gradient, tác giả Nicolas Gallagher đã tạo ra những bình luận, những shape đầy màu sắc chỉ bằng CSS3 mà không cần đến một ảnh làm nền.

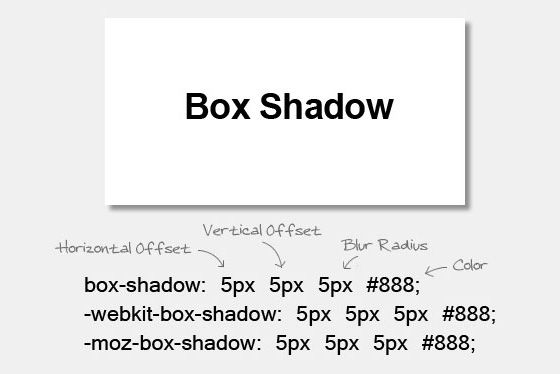
Nếu bạn cần áp dụng bóng đổ vào một đối tượng, bạn hãy sử dụng hiệu ứng Box Shadow của CSS3, bạn không cần dùng đến photoshop để tạo hiệu ứng nữa. Quá tuyệt vời !!!

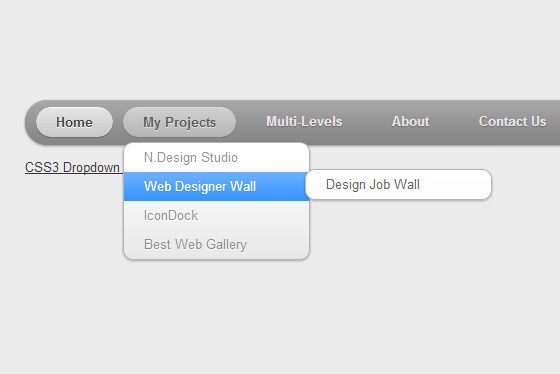
Bạn thường làm menu trang web như thế nào? Theo cách cũ, bạn sử dụng hình ảnh và CSS để tạo ra một menu. Với CSS3, bạn hãy nhanh chóng quen cách dùng hình ảnh mà hãy sử dụng đến hiệu ứng bo góc, hiệu ứng Gradient. Tuy không được đẹp mắt và chỉ làm được menu đơn giản (tính đến hiện tại) nhưng cũng đáng để bạn thử nghiệm.

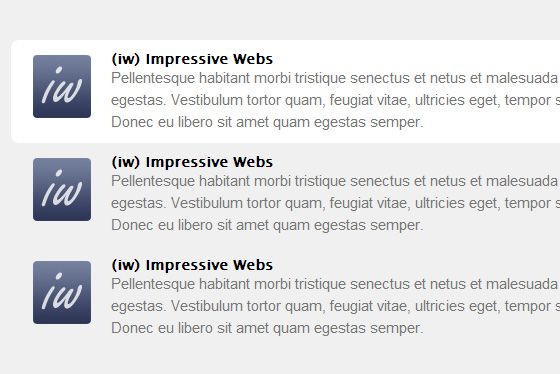
CSS3Bình thường, để bo tròn bạn phải sử dụng một tấm ảnh và một số thủ thuật rất phức tạp, trong CSS3 thì rất đơn giản. border-radius: [kích cỡ]; -moz-border-radius: [kích cỡ]; -webkit-border-radius: [kích cỡ] mà CSS3 Border Radius Hover States là một ví dụ tiêu biểu.

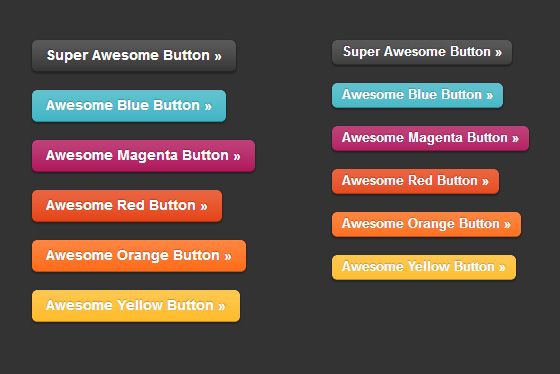
Y2Graphic thích nhất hiệu ứng này. Vì bây giờ bạn không cần tốn nhiều thời gian để thiết kế button trên photoshop nữa. Thay vào đó, bạn chỉ cần biết CSS3 là có thể tạo ra được nhiều button đẹp, tốn vài vài giây chỉnh sửa, bạn sẽ làm ra được button khác.