Việc nhúng ô Facebook Comment vào website là công cụ tuyệt vời giúp bạn tương tác với độc giả, những người đang sử dụng mạng xã hội Facebook, qua đó bạn có thêm nhiều traffic.
Lợi ích khi sử dụng Facebook Comment trong website
-
Giao diện đơn giản, thân thiên.
-
Người dùng không phải đăng nhập vì đã có sẵn tài khoản Facebook, Yahoo,...
-
Bạn không tốn công lập trình, không phải lưu trữ và quản lý các comment.
-
Nội dung bình luận được chia sẻ cho bạn bè của người bình luận.
-
Bạn có thêm một lượng lớn traffic đến từ mạng xã hội
-
...
Những hạn chế khi dùng Facebook Comment cho Website
-
Bạn phải quản lý các comment thông qua Facebook.com.
-
Không có giá trị về SEO bởi vì ô bình luận sử dụng iframe.
-
Bị kiểm soát bởi bên thứ 3, phụ thuộc tốc độ tải của Facebook.
CÁC BƯỚC CÀI ĐẶT FACEBOOK COMMENT
Bước 1. Tạo Facebook APP
Nếu là lần đầu tạo app facebook sẽ bắt đăng kí "Register as a Facebook Developer" bạn đã làm theo các bước, nhưng không nhận được mã xác nhận để đăng kí tài khoản, bạn truy cập vào https://www.facebook.com/settings?tab=mobile

Click vào Add a Phone, một cửa sổ popup mới hiện ra, chọn mạng điện thoại bạn dùng trong mục Mobile Carier, click Next

Dùng điện thoại của bạn, soạn tin với nội dung F gửi tới 9223, sau khi nhận được tin nhắn chứa mã xác nhận thì điền mã xác nhận này vào ô rồi click tiếp next

Và tiếp tục...
App Name: Tên gọi của ứng dụng
App Namespace: Địa chỉ (URL) của ứng dụng, ví dụ: http://app.facebook.com/blog-tin-vn
Click vào nút Continue, bạn sẽ được chuyển đến cửa sổ cài đặt Basic
Bạn cần chú ý:
-
Sanbox Mode = Off để tất cả người dùng đều có thể sử dụng được ứng dụng
-
App Domain: điền domain gốc, ví dụ: tin.vn. Bạn có thể nhập nhiều domain.
-
Website with Facebook Login: Site URL: nhập địa chỉ trang chủ website, ví dụ: http://tin.vn
-
Lưu lại App ID để lát nữa thêm vào doạn code nhúng Comment
Sau đó bấm Save Change ở cuối trang. Bạn đã hoàn thành việc tạo App.
Bước 2. Nhúng Facebook Comment vào Website
Yêu cầu: bạn cần có quyền sửa code website, hoặc gửi cho người có quyền chỉnh sửa.
Vào https://developers.facebook.com/docs/plugins/comments/ để lấy mã HTML
1. Thêm đoạn code dưới đây vào sau thẻ <body>:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1&appId=YOUR_APP_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Trong đó YOUR_APP_ID thay bằng chuỗi số App ID đã lưu ở bước 1.
2. Đặt đoạn mã bạn muốn hiển thị nội dung comment
<div class="fb-comments" data-href="http://tin.vn" data-colorscheme="light"
data-numposts="5" data-width="500"></div>
Trong đó:
-
data-href: địa chỉ trang web đặt comment
-
data-numposts: số comments được hiển thị, mặc định là 10
-
data-width: chiều rộng ô comment (pixels)
Sau khi cài đặt, bạn sẽ nhìn thấy ô comment ở trong bài viết.
Vấn đề tiếp theo là gì ?
-
Làm sao biết được khi nào ai đó comment ?
-
Cấp quyền cho ai đó làm mod quản lý comment ?
-
Quản lý các nội dung comment này ở đâu ?
Bước 3. Quản lý các Facebook Comments
-
Truy cập: https://developers.facebook.com/tools/comments
-
Đây là nơi bạn quản lý các comment trên website. Bạn có thể xóa comment, ban user,...
-
Public Comments: liệt kê các bình luận được hiển thị trên website
-
Moderator View: các bình luận mới cần duyệt (nếu bạn cài đặt chế độ yêu cầu kiểm duyệt).
Khi ai đó bình luận trên website, các quản trị viên (Moderator) sẽ nhận được thông báo trên trang Facebook cá nhân của họ. Bạn có thể thêm / bớt quản trị viên bằng cách bấm vào Settings. Bạn có thể duyệt các bình luận của người dùng trên ô comment trên website.
Bạn quan trở lại trang web, kéo xuống phần comment. Nếu thấy xuất hiện tab Moderator view là OK
-
Public Comments: những bình luận người dùng bình thường sẽ nhìn thấy
-
Moderator View: những bình luận chưa duyệt, chỉ có admin thấy thanh công cụ này.
-
Settings: cài đặt bình luận, xem ai đang là admins,..

Vậy là bạn là hoàn thành việc cài đặt công cụ Facebook Comment vào website rồi đó.
Tham khảo thêm bài viết: Cách đưa Google+ Comment vào Website
Xem mẫu trang web đã cài đặt Facebook Comment: MMOMaster.vn, Khoa hoc SEO
Chúc bạn thành công!
Nguyễn Trọng Thơ - Chuyên gia Marketing Online
----------------------------------------------------------------
P/S: Ví dụ trên dùng HTML5. Bạn có thể cài đặt Facebook Comments theo định dạng xFBML:
1. Bổ sung thuộc tính sau vào thẻ <HTML>
<html ... xmlns:fb="http://ogp.me/ns/fb#">
2.Cài đặt quản trị viên bằng cách đặt 1 trong 2 dòng sau ở <head>
<meta property="fb:admins" content="{YOUR_USER_ID}"/> (Nếu có nhiều admin thì các ID phân tách bằng dấu phẩy)
Hoặc
<meta property="fb:app_id" content="{YOUR_APP_ID}" />
(Các admin của APP được quản trị comments)
3. Đặt code HTML dưới thẻ <BODY>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1&appId=YOUR_APP_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4. Đặt code HTML ở vị trí bạn muốn hiển thị ô comment
<fb:comments href="http://tin.vn" colorscheme="light" numposts="5" width="500"></fb:comments>
----------------------------------------------------------------
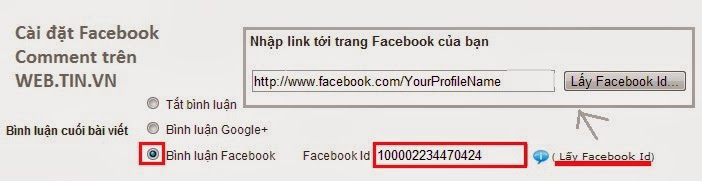
Nếu bạn đã tạo blog trên WEB.TIN.VN, để cài đặt Facebook Comment bạn chỉ cần vào Cài đặt >> Chọn ( *) Bình luận Facebook >> Nhập mã Facebook Id của bạn. Vậy là xong!